《【XIAOJUSURVEY&北大】如何扩展设置器 - setters分析》
导读:本专栏主要分享同学们在 XIAOJUSURVEY&北大开源实践课程的学习成果。
作者:yiyeah
背景
在 xioaju-survey 中,问卷的设置器是关键的一个特性,它控制着问卷本身以及各个题型的属性,是问卷平台的重点需求之一。
一套问卷有多种题型,而各题型又有不同的设置,每个设置都有着自己的组件和字段。如何组织和管理这些繁琐的设置项,做到性能出色、复用性好、可拓展性强。
本文将通过一个实例来进行说明 xiaoju-survey 项目中问卷的设置器的架构,以及增加一个设置的全流程。
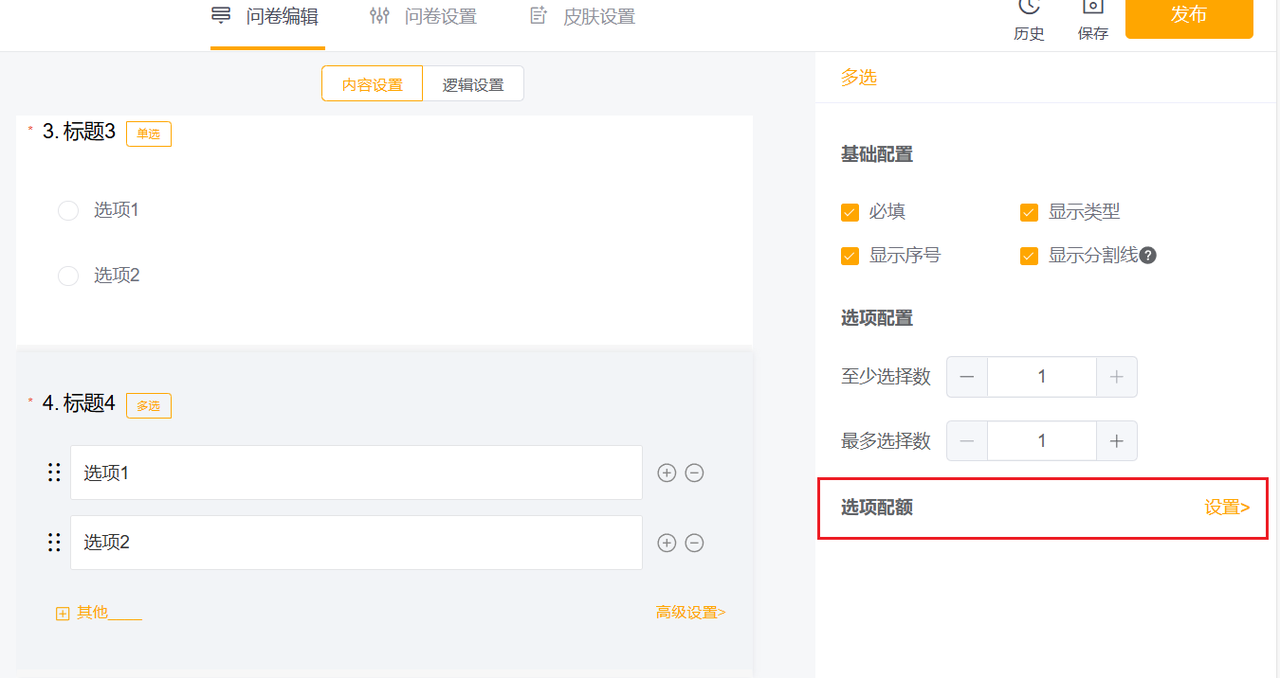
该实例是对单选和多选类题型,增加“选项配额”的设置,对每个选项需要配置配额数,并对于该题配置“是否展示剩余数量”,以及“删除后恢复选项配额”两个选项,前端配置页面如图所示:

题型与设置器的关系
很显然,该设置器应当做成对话框形式,在点击设置面板上的“选项配额”按钮时开启编辑。

题型获取设置
我们希望增加的“选项配额”设置只在单选和多选题型上生效,应当只在单选和多选题模块上配置该设置,因此首先应当了解各个题型是如何获取对应的设置。
通过浏览器 Vue 插件查看页面组织,在设置器部分是 SetterField 模块,查看 SetterField.vue 文件,得知其渲染配置项,是根据 formFieldData 中的数据,而 formFieldData 中的数据,则是从 formConfigList 得到的,而 formConfigList 又是其父组件从 store 中通过'edit/formConfigList'getter 得到。
继续追踪'edit/formConfigList',发现是'edit/currentEditMeta'得到的,也就是正在编辑题型的 meta 信息,而 meta 信息又是通过 questionLoader 得到,查看 questionLoader 可以发现在 loadMeta()方法中,获取到了我们的目标:以下一行代码加载了题型的配置 meta 信息:
const res = await import(`./widgets/${path}/meta.js`)
因此,我们需要在该目录下单选和多选的 meta 中增加新的设置项:
{
key: "quotaConfig",
name: "quotaConfig",
type: "QuotaConfig",
}
设置器组件引入
在 meta 中增加了新的设置 type 之后,需要查看设置组件是怎样引入的。 仍然在 SetterField 模块,其 handleComponentRegister 方法中,有这样一行代码:
const comps = await setterLoader.loadComponents(allSetters)
查看 setterLoader,其重写了父类 dynamicImport 方法,通过如下 path 引入设置器组件:
return import(`@/materials/setters/widgets/${path}.vue`)
因此,要在 web\src\materials\setters\widgets 目录下新增 QuotaConfig.vue 组件。
设置器组件编写
我们对新增加的组件应当如下了解。
输入为:单选,多选题目以及选项信息,输出为:对于题目配置了“删除后恢复配额(deleteRecover)”,“不展示配额信息(noDisplay)”两个字段,对于每个选项配置了配额(quota)字段。查看父组件 SetterField.vue 传入的属性:moduleConfig 正是题目以及选项信息,并监听 form-change 事件,作为设置改变的处理。
页面设计
该组件获取到 moduleConfig 信息,并获取到了其中的 options 字段的信息。因此使用 el-table 将各个选项的名称以及配额数进行展示,并设置点击事件,使得能通过直接点击配额栏的单元格来改变某个选项的配额数。同时 el-table 下方则是两个设置选项的 checkbox。

数据流
这里我们需要思考,如何保存配额数,以及两个额外的选项?最好是保存在全局的已有关于题目的数据中,也就是 state.schema.questionDataList。
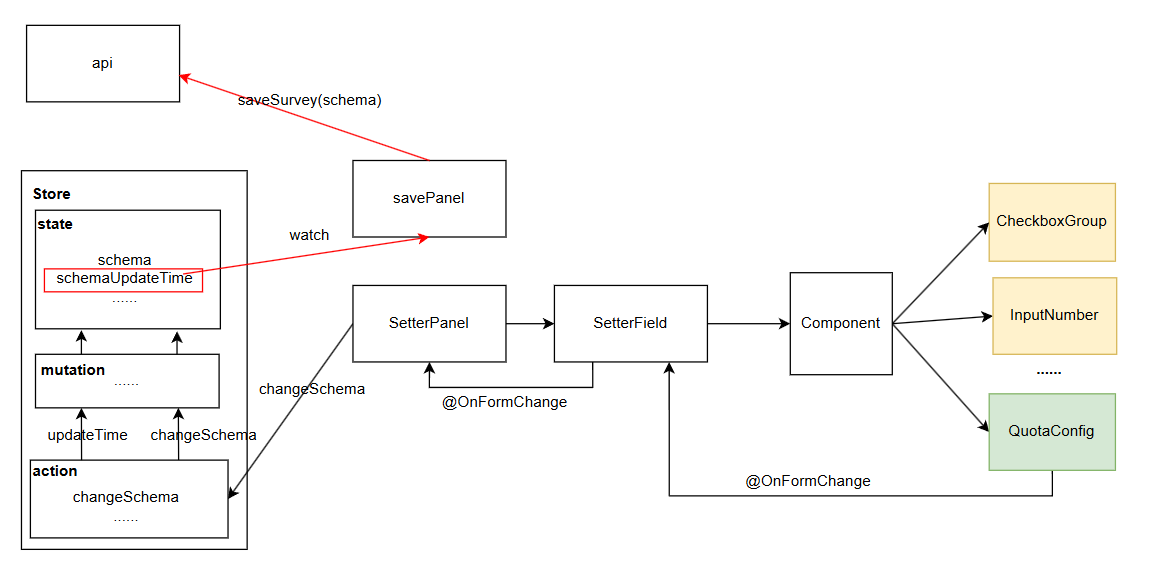
我们查看父组件提供的监听事件 form-change,跟踪到 SetterPanel,其调用了 action:edit/changeSchema,改变了 state.schema。而在 savePanel 中则是监听 SchemaUpdateTime,自动调用了接口 saveSurvey 来将问卷的改动同步到后端。因此,该数据流可行,示意图如下:
 因此我们直接在组件中 `emitform-change` 事件,就能达到修改 schema 字段并传回给后端的目的
因此我们直接在组件中 `emitform-change` 事件,就能达到修改 schema 字段并传回给后端的目的最后传回的 quesionDataList 数据结构如下:
questionDataList:[
{
...
deleteRecover: false,
noDisplay: false,
options:[
{
...
quota: 5,
},
{
...
quota: 7
}
]
},
{
...
},
]
为了同步对 schema 的更改,还需要在前端 questionConfig.js 以及后端的 normal.json 这两个配置题目 schema 的文档中加入这些字段。这样在创建题目时就能得到这些字段,并进行相关操作。
总结
本文讲解了 xiaoju-survey 项目中增加设置器的实现方式,简要介绍了项目中设置器是如何获取、引入,以及设置的数据流的逻辑,希望能给大家梳理清设置器部分的项目结构。本人熟悉该项目不久,难免有理解不深入或是错误的部分,敬请指正和批评。